Инструменты разработчика
Nsight Compute 1.0
NVIDIA Nsight Compute — это инструмент нового поколения, который обеспечивает интерактивную отладку CUDA API и профилирование ядра. Эта версия Nsight Compute предлагает быстрый сбор данных о показателях производительности и отладке API с помощью пользовательского интерфейса и командной строки.
Nsight Systems 2018.2
NVIDIA Nsight Systems — это инструмент для анализа производственных характеристик, позволяющий разработчики оптимизировать программное обеспечение, например, выявлять узкие места в процессорах и графических процессорах. Обновления в Nsight Systems 2018.2 включают поддержку CUDA 10, обновление интерфейса командной строки для реализации новых сценариев использования, улучшенную совместимость и удобство использования.
Nsight Graphics 2018.5
Nsight Graphics — автономный инструмент разработки, позволяющий отлаживать, профилировать и экспортировать фреймы, созданные с помощью популярных графических API. Версия 2018.5 обеспечивает публичную доступность GPU Trace, поддерживает расширения Direct3D 12 DXR и Vulkan Ray Tracing, расширяет функционал для DirectX 12 и поддерживает Windows RS3 DirectX 12 SDK.
Nsight VSE 6.0
NVIDIA Nsight Visual Studio Edition — это среда разработки приложений для GPUs, которая позволяет создавать, отлаживать, профилировать и отслеживать набор приложений. Обновления в Nsight VSE 6.0 включают графическую отладку с поддержкой трассировки лучей, расширенную отладку и анализ с поддержкой CUDA 10.
Интересные статьи:
- Nvidia запустит платформу для разработчиков медицинских приложений
- IBM создали алгоритм для подбора оптимальной структуры нейросети без участия разработчика
- Метод точной оценки позы в 6DoF от исследователей Nvidia
- Google добавил обновления для машинного обучения в облачный сервис BigQuery
Подробности
Микроархитектура Тьюринга объединяет несколько типов специализированных процессорных ядер и позволяет реализовать ограниченную трассировку лучей в реальном времени. Это ускоряется за счет использования новых ядер RT (трассировки лучей), которые предназначены для обработки квадродеревьев и сферических иерархий, а также ускорения тестов на столкновения с отдельными треугольниками.
Особенности в Тьюринге:
-
Ядра CUDA (SM, потоковый мультипроцессор)
- Вычислительные возможности 7.5
- традиционные растровые шейдеры и вычисления
- одновременное выполнение целочисленных операций и операций с плавающей запятой (унаследовано от Volta)
- Ядра трассировки лучей (RT)
- ускорение иерархии ограничивающих объемов
- тени, ambient occlusion , освещение, отражения
- Тензорные (AI) ядра
- искусственный интеллект
- большие матричные операции
- Суперсэмплинг глубокого обучения (DLSS)
- Контроллер памяти с поддержкой GDDR6 / HBM2
- DisplayPort 1.4a со сжатием Display Stream Compression (DSC) 1.2
- Аппаратное декодирование видео PureVideo Feature Set J
- Ускорение графического процессора 4
- NVLink Bridge со стекингом VRAM, объединяющий память с нескольких карт
- VirtualLink VR
- Аппаратное кодирование NVENC
Память GDDR6 производится Samsung Electronics для серии Quadro RTX. Серия RTX 20 изначально была запущена с микросхемами памяти Micron , а к ноябрю 2018 года она была переведена на чипы Samsung.
Растеризация
Nvidia сообщила о приросте производительности растеризации (CUDA) для существующих заголовков примерно на 30–50% по сравнению с предыдущим поколением.
Трассировка лучей
Трассировка лучей, выполняемая RT-ядрами, может использоваться для создания отражений, преломлений и теней, заменяя традиционные растровые методы, такие как кубические карты и карты глубины . Однако вместо полной замены растеризации информацию, собранную с помощью трассировки лучей, можно использовать для дополнения затенения информацией, которая является гораздо более фотореалистичной , особенно в отношении действий вне камеры. Nvidia заявила, что производительность трассировки лучей увеличилась примерно в 8 раз по сравнению с предыдущей потребительской архитектурой Pascal.
Тензорные ядра
Генерация окончательного изображения дополнительно ускоряется ядрами Tensor, которые используются для заполнения пробелов в частично визуализированном изображении, метод, известный как устранение шума. Ядра Tensor выполняют результат глубокого обучения, чтобы систематизировать, например, как увеличить разрешение изображений, генерируемых конкретным приложением или игрой. При основном использовании ядер Tensor проблема, которую необходимо решить, анализируется на суперкомпьютере, который на примере обучается желаемым результатам, и суперкомпьютер определяет метод, который следует использовать для достижения этих результатов, что затем выполняется с помощью Tensor потребителя. ядра. Эти методы доставляются потребителям через обновления драйверов . Сам суперкомпьютер использует большое количество тензорных ядер.
История создания концепции виртуальной реальности
Концепция виртуальной реальности возникала в течение многих десятилетий. Однако широкой общественности стало известно об этой удивительной технологии лишь в начале 1990-х годов.
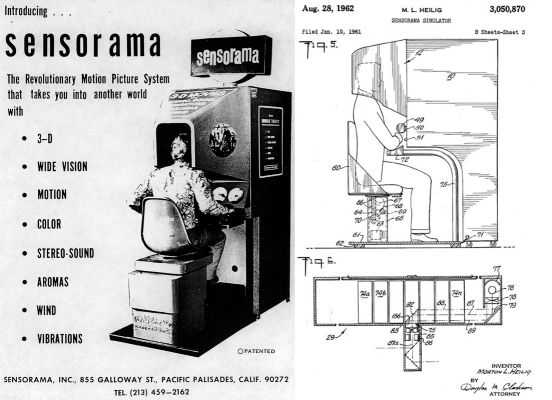
В середине 1950-х годов кинематографист по имени Мортон Хейлиг предположил театральный опыт, который будет стимулировать чувства всех зрителей. Он создал единственную консоль в 1960 году и назвал её Sensorama — она включала в себя стереоскопический дисплей, вентиляторы, эмитенты ароматов, стереоспикеры и движущиеся стулья. Он также изобрёл свой эдакий шлем виртуальной реальности, только человек не полностью погружался в киберпространство, а мог просто смотреть телевизор в формате 3D.
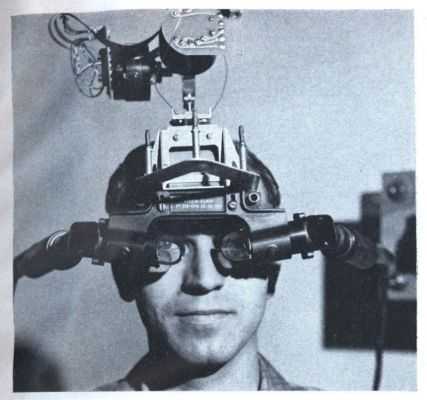
Инженеры Philco Corporation разработали первый в мире шлем виртуальной реальности («одеваемый на голову дисплей», Head-Mounted Display, HMD). Продукт получил название «Headsight».
Шлем состоял из экрана и системы слежения, которая была связана с закрытой системой камер инженеров. Они предназначены в HMD для использования в опасных ситуациях — пользователь может наблюдать реальную среду дистанционно, регулируя угол камеры просто поворачивая голову. Лаборатория Bell Laboratories использовала подобную систему HMD для пилотов вертолётов. Работа шлемов была интегрирована с инфракрасными камерами, прикреплёнными к нижней части вертолётов, что позволяло пилотам иметь чёткое поле зрения по время полёта в темноте.
В 1965 году учёный по имени Иван Сазерленд изобрёл то, что он назвал «Ultimate Display». С помощью этого дисплея человек мог заглянуть в виртуальный мир, который выглядел как реальный, физический мир. Это видение исходило из практически всех разработок в области виртуальной реальности.
Концепция Сазерленда состоит из:
- Виртуальный мир, который кажется реальным, трёхмерная звуковая система и тактильные раздражители
- Компьютер, который поддерживает модель мира в реальном времени (только представьте себе мощность этого компьютера в те годы)
- Манипулирование виртуальными объектами в реальном мире — интуитивно понятный способ
В следующем 1966 году Сазерленд создал шлем виртуальной реальности, который был привязан к компьютерной системе. Компьютер предоставлял все графики для дисплея (до этого момента работа шлемов VR могла быть интегрирована только с камерами). Он использовал специальную систему подвеса и провёл её к HMD, так как сама конструкция слишком тяжела для комфортного пользования человеком.
HMD мог отображать изображения с эффектом стерео, создавая иллюзию глубины, и также отслеживались движения головы пользователя, поэтому поле зрения менялось соответствующим образом.
Производительность
Даже не вдаваясь в цифры и графики становится видно, как эти завораживающие визуальные эффекты печальнейшим образом сказываются на производительности ПК. Частота смены кадров падает просто катастрофически.
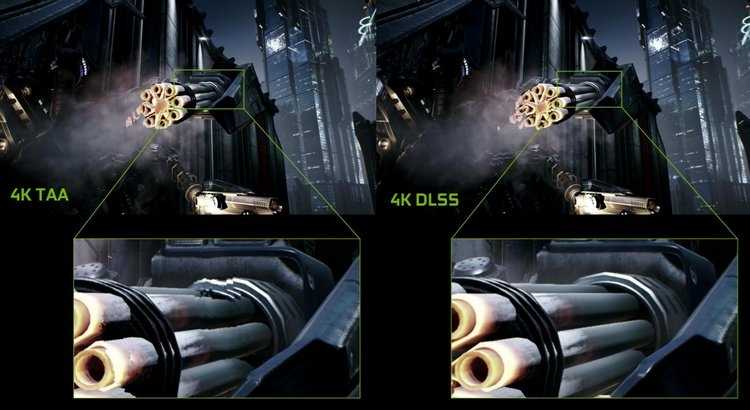
К примеру, Metro Exodus, запущенная в разрешении 3440х1440 с «экстремальными» настройками графики, выдает на RTX 2080 Ti в среднем 41 кадр в секунду. Однако, стоит только включить трассировку лучей, как fps падает до среднего значения в 23 кадра. Разумеется, играть можно, но… вы понимаете. К счастью, эта игра поддерживает технологию DLSS, использующую интеллектуальный апскейл разрешения. С ней вы сможете выжать из игры больше: к примеру, во время теста Metro Exodus с «экстремальной» графикой и «ультра» рейтрейсингом показала в среднем 44 кадра в секунду.
Следовательно, в погоне за трассировкой лучей вам придется быть более консервативным в выборе разрешения, ведь для более или менее комфортной игры в 4K вам определенно не обойтись без RTX 2080 Ti. Для привычного же 1080р с рейтрейсингом вполне будет достаточно RTX 2060.
Продукты с использованием Тьюринга
-
GeForce 16 серии
- GeForce GTX 1650
- GeForce GTX 1650 (мобильная)
- GeForce GTX 1650 Max-Q (мобильная)
- GeForce GTX 1650 (GDDR6)
- GeForce GTX 1650 Super
- GeForce GTX 1650 Ti (мобильная)
- GeForce GTX 1660
- GeForce GTX 1660 (мобильная)
- GeForce GTX 1660 Super
- GeForce GTX 1660 Ti
- GeForce GTX 1660 Ti (мобильная)
- GeForce GTX 1660 Ti Max-Q (мобильная)
-
GeForce 20 серии
- GeForce RTX 2060
- GeForce RTX 2060 (мобильная)
- GeForce RTX 2060 Max-Q (мобильный)
- GeForce RTX 2060 Супер
- GeForce RTX 2060 Super (мобильная)
- GeForce RTX 2070
- GeForce RTX 2070 (мобильная)
- GeForce RTX 2070 Max-Q (мобильная)
- GeForce RTX 2070 Max-Q Refresh (мобильный)
- GeForce RTX 2070 Супер
- GeForce RTX 2070 Super (мобильная)
- GeForce RTX 2070 Super Max-Q (мобильный)
- GeForce RTX 2080
- GeForce RTX 2080 (мобильная)
- GeForce RTX 2080 Max-Q (мобильный)
- GeForce RTX 2080 Супер
- GeForce RTX 2080 Super (мобильная)
- GeForce RTX 2080 Super Max-Q (мобильный)
- GeForce RTX 2080 Ti
- Титан RTX
-
Nvidia Quadro
- Quadro RTX 3000 (мобильный)
- Quadro RTX 4000
- Quadro RTX 5000
- Quadro RTX 6000
- Quadro RTX 8000
-
Nvidia Tesla
Тесла Т4
Какие игры поддерживают Ray Tracing
Список проектов, поддерживающий технологию реалистичного освещения, пока не особо обширен, но будет пополняться со временем. Также стоит отметить, что под технологией Ray Tracing подразумевают еще и DLSS. Эта технология не имеет прямого отношения к освещению, но способна сделать картинку реалистичней благодаря улучшенному сглаживанию на краях объектов, к тому же без потери производительности.
Игры поддерживающие Ray Tracing и DLSS:
- Assetto Corsa Competizione from Kunos Simulazioni
- Atomic Heart
- Battlefield V
- Control
- Enlisted
- Justice
- JX3
- MechWarrior 5: Mercenaries
- Metro Exodus
- ProjectDH
- Shadow of the Tomb Raider
Игры поддерживающие DLSS:
- Ark: Survival Evolved
- Dauntless
- Final Fantasy XV
- Fractured Lands
- Hitman 2
- Islands of Nyne
- Justice
- PlayerUnknownʼs Battlegrounds
- Remnant: From
- Serious Sam 4: Planet Badass
- We Happy Few
VLIW
VLIW-архитектура (Very Long Instruction Word) относится к микропроцессорам, применяющим очень длинные команды за счёт наличия нескольких вычислительных устройств. В отдельных полях команды присутствуют коды, которые обеспечивают реализацию различных операций. Одна команда в VLIW может исполнить одновременно несколько операций в разных узлах микропроцессора. Формированием таких длинных команд занимается соответствующий компилятор во время трансляции программ, которые написаны на высокоуровневом языке.
VLIW-архитектура, являясь достаточно перспективной для разработки нового поколения высокопроизводительных процессоров, реализована в некоторых современных микропроцессорах:
- Intel Itanium;
- AMD/ATI Radeon (с R600 до Northern Islands);
- серия «Эльбрус».
VLIW схожа с архитектурой CISC, имея собственный аналог спекулятивной реализации команд. Однако спекуляция выполняется не при работе программы, а при компиляции, что делает VLIW-процессоры устойчивыми к уязвимостям Spectre и Meltdown. Компиляторы в этой архитектуре привязаны к определённым процессорам. Так, в следующем поколении наибольшая длина одной команды может из 256 бит превратиться в 512 бит, и тогда придётся выбирать между обратной совместимостью со старым типом процессора и возрастанием производительности посредством компиляции под новый процессор. И в этом случае Open Sourсe даёт возможность получить программу под определённый процессор при помощи перекомпиляции.
Развитием указанных архитектур стали различные гибридные архитектуры. К примеру, современные x86_64 процессоры CISC-совместимы, однако имеют RISC-ядро. В этих CISC-процессорах CISC-инструкции переводятся в набор RISC-команд. Вероятно, в дальнейшем разнообразие гибридных архитектур только возрастёт.
С чего начать и что читать? Чек-лист обучения
1. Как работает Веб
- How the Web Works: A Primer for Newcomers to Web Development or anyone really (FreeCodeCamp);
- Как работает Веб — Mozilla (MDN);
- Всё, что нужно знать про HTTP.
2. Среда разработки
- VSCode — бесплатный быстрый редактор с большим количеством дополнений для разработки;
- JetBrains WebStorm — полноценная IDE, есть пробный период и возможность получить доступ по студенческой лицензии;
- Если у вас возникает потребность отправить другому человеку фрагмент кода, быстро проверить или сохранить код в сети, можно воспользоваться онлайн-редактором, например, Codepen.
3. Основы HTML
- Руководство по HTML — Mozilla (MDN);
- Справочник по HTML, уроки по HTML и CSS — Webref;
- FreeCodeCamp — Learn to code at home — очень полезный источник для практического изучения HTML, CSS, JS и др. (пошаговые задачи в интерактивном режиме обучения);
- Введение в Chrome DevTools. Панель Elements для просмотра HTML-элементов сайта;
- Семантика (HTML5 Semantic Tags: What Are They and How To Use Them!, рус. перевод);
- Доступность (Writing HTML with accessibility in mind, рус. перевод).
4. CSS
- CSS и CSS3. Свойства для форматирования HTML элементов — Html5Book;
- Cascading Style Sheets (CSS) — Mozilla (MDN);
- Справочник по CSS — Webref;
- Инструменты разработчика Chrome DevTools для просмотра стилей;
- Вёрстка на Flexbox в CSS. Полный справочник (перевод и оригинал на CSS Tricks);
- 10 modern layouts in 1 line of CSS от Google;
- БЭМ Методология;
- БЭМ для начинающих. Очевидные и неочевидные вопросы верстки.
5. Система контроля версий Git
- Интерактивный тур по GIT для начинающих — GitHowTo;
- Github — крупнейший веб-сервис для хостинга IT-проектов и их совместной разработки.
6. Язык программирования JavaScript
- Современный учебник JavaScript — отличный источник с множеством примеров;
- Серия книг «Вы не знаете JS» — подробный гид по основным механизмам языка (каждая книга подробно разбирает часть языка);
- Не забывайте про уже упомянутый FreeCodeCamp с задачками для практики JS;
- Онлайн-курс по JavaScript для начинающих в виде рассылки писем от Дэна Абрамова (разработчик из Facebook, создатель Redux и Create React App);
- Chrome Dev Tools. Отладка JavaScript кода.
11. Препроцессоры CSS
- Sass (SCSS);
- Stylus;
- Less.
- Модульность. Вы сможете создавать CSS-код в разных файлах и импортировать стили при необходимости.
- Вложенность. Вкладывайте селекторы друг в друга для компактности и логичной структуры кода. Это улучшит читабельность и уменьшит дублирование (будет особенно удобно, если вы станете использовать BEM-методологию для написания CSS).
- Использование CSS-переменных и функций (миксинов).
- Вы можете выбрать препроцессор с удобным для вас синтаксисом (например, CSS-код без фигурных скобок и точек с запятой).
PostCSS
стандарт компании Airbnb
- Prettier;
- ESLint;
- EditorConfig;
- Husky.
14. Изучение фреймворка/UI-библиотеки
официальной документацииModern React and Reduxпроверка типов с помощью PropTypesJSDocцикл статейReduxпереводомGetting Started with Reduxдокументация
16. Углубленное
- Как браузеры рендерят сайт (Ryan Seddon: So how does the browser actually render a website | JSConf EU 2015);
- Как работают браузеры — Html5Rocks;
- Филипп Робертс: Что за чертовщина такая event loop? | JSConf EU 2014;
- CSS-модули (статья Glen Maddern);
- Оптимизация производительности фронтенда;
- Вводный курс по VSCode для JS разработчиков (Владилен Минин);
- Руководство для начинающих по HTTP и REST;
- Что такое CORS;
- Паттерны проектирования (книга Javascript Design Patterns);
- Progressive Web Applications;
- Redux-Saga для продвинутого управления состоянием React-приложения.
Архитектура графического процессора Ampere
Ampere является преемником от графического процессора Turing. Он построен по 8-нм техпроцессу и поддерживает высокоскоростную память GDDR6, HBM2 и GDDR6X. Память GDDR6X в настоящее время является самой быстрой графической памятью, которая может достигать скорости до 21 Гбит/с и обеспечивать пропускную способность до 1 ТБ/с. Архитектура Ампер обеспечивает значительное улучшение по сравнению с Тюрингом и поставляется с 2 — го поколения RT ядер и 3 — го поколения тензорных сердечников.
Эти новые ядра RT и Tensor обеспечивают примерно в 2 раза пропускную способность или производительность по сравнению с ядрами RT и Tensor предыдущего поколения, используемыми в архитектуре Turing. Это означает, что вы получаете значительный прирост производительности в играх и других приложениях, если игра или приложение поддерживает технологии Ray Tracing и AI.
Архитектура Ampere теперь поддерживает стандарт PCIe Gen 4, что вдвое увеличивает пропускную способность интерфейса PCIe Gen3. Архитектура поддерживает CUDA версии 8.0 и включает 2 потоковых мультипроцессора FP32, что означает двойную производительность FP32 по сравнению с Turing. Архитектура графического процессора Ampere поддерживает NVLink 3.0 для увеличения вычислительной мощности системы, использующей более одного графического процессора. Архитектура Ampere обеспечивает повышение производительности на ватт до 1,9 раза по сравнению с архитектурой Turing.
Еще одним отличным дополнением к Ampere является поддержка HDMI 2.1, который поддерживает сверхвысокое разрешение и частоту обновления, которая составляет 8K при 60 Гц и 4K при 120 Гц. Он также поддерживает Dynamic HDR, а общая пропускная способность, поддерживаемая HDMI 2.1, составляет 48 Гбит/с.
RTX IO — это еще одна новая функция, представленная в архитектуре Ampere, которая может снизить накладные расходы на ввод-вывод ЦП и значительно сократить время загрузки игры за счет распаковки игровых текстур/данных внутри памяти графического процессора с помощью графического процессора. Эта функция работает вместе с Microsoft Windows DirectStorage API. Графические карты, использующие архитектуру графического процессора Ampere, — это видеокарты серии RTX 30, в том числе GeForce RTX 3090, RTX 3080, RTX 3070.
Почему никто до сих пор не использует трассировку лучей в реальном времени
Ответ на вопрос из подзаголовка лежит на поверхности — всё дело чудовищной прожорливости даже при заранее просчитанных сценариях.
Трассировка лучей имитирует поведение света попиксельно, что занимает невероятное количество машинного времени в сравнении с другими реализациями техник глобального освещения.
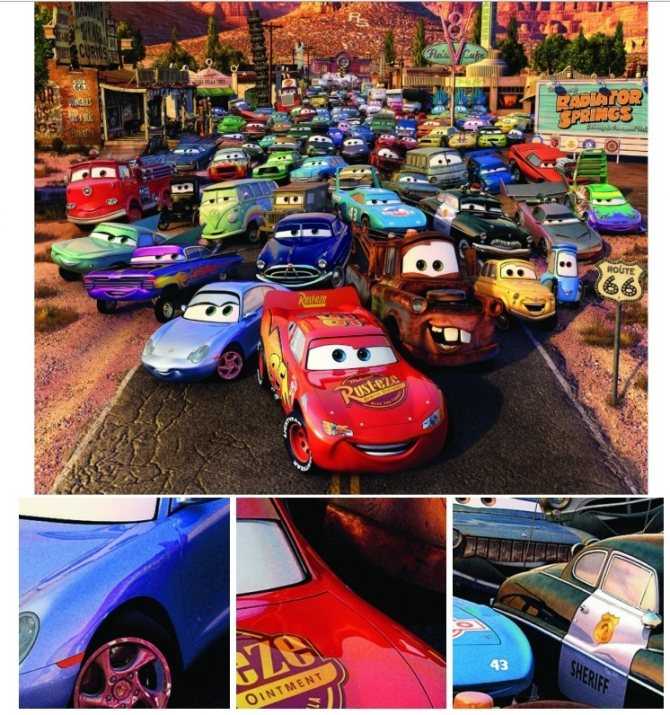
В «Тачках» трассировку использовали очень избирательно
Даже такой гигант как Pixar впервые широко использовал трассировку начиная с мультфильма «Тачки», где требовалось показать реалистичные отражения в машинах.
При этом даже здесь технология работала частично. Какие-то элементы сцены считались «честно» (часть теней, отражения на самих авто), а какие-то вещи отдавались на откуп более экономным способам отображения.
Система «трассировки по запросу» от Pixar под названием REYES или её аналоги часто используются в создании голливудских спецэффектов. Они позволяют сохранить достоверность сцены и при этом уложиться в приемлемые для кинопроизводства сроки.
Артефакты локальных отражений — главный бич современной графики В качестве примера поговорим о screen space reflections. Это постэффект, который позволяет получить щадящие для «бюджета» сцены и в меру «честные» отражения. При этом, он нагружает исключительно видеокарту и работает так быстро, что его можно в большом количестве использовать в любых ситуациях. Проблема SSR в том, что это достаточно локальный эффект. Как только отражаемый объект пропадает из поля зрения камеры, он пропадает и в отражении. Артефакты SSR — частое явление и разные разработчики решают проблему по-разному.
По мнению Digital Foundry, ближе всего к совершенству подобрались в Uncharted 4, где используется сразу несколько техник имитации, включая классические кубические карты. В проекте Naughty Dog они переключаются на лету и почти не режут глаз. Такой метод «дыма и зеркал» (простите за ужасный каламбур) широко распространен почти во всех играх ААА-класса.
Трассировка против классических карт теней: разница не так уж разительна
Как итог, современная игровая картинка так здорово научилась подделывать «честные» эффекты, что на их фоне прямые реализации той же трассировки не смотрятся так уж впечатляюще.









![Сравнение архитектуры процессоров nvidia ampere и turing [gpu]](http://online2016.ru/wp-content/uploads/7/5/f/75fddbd9dc4cb9af9f14384b7fc06dbf.jpeg)